How to Build a Custom Google Chrome Extension. HTML,CSS & JAVASCRIPT

Make money for being or staying online/internet.
You will get a $50 starting gift when you join using this code: Exode4LKrbujm1z and link:: GET THE OFFER NOW!!
Hey brothers and sisters, before taking your first step in the web browser extension development.Let's take these first paragraphs understanding what is required to create an extension and the different components used in this developement process.
Extensions are made of different, but cohesive, components.These Components can include content scripts,background scripts,an options page, UI elements and various logic files that will always control the behavior(of the extension) when users interact with it. Extension components are created with web development technologies that is to say; HTML, CSS, and JavaScript.Yes you heard me right,HTML, CSS, and JavaScript.The extension's components will depend on its functionality and may not require every option.So the choice is yours as the developer.
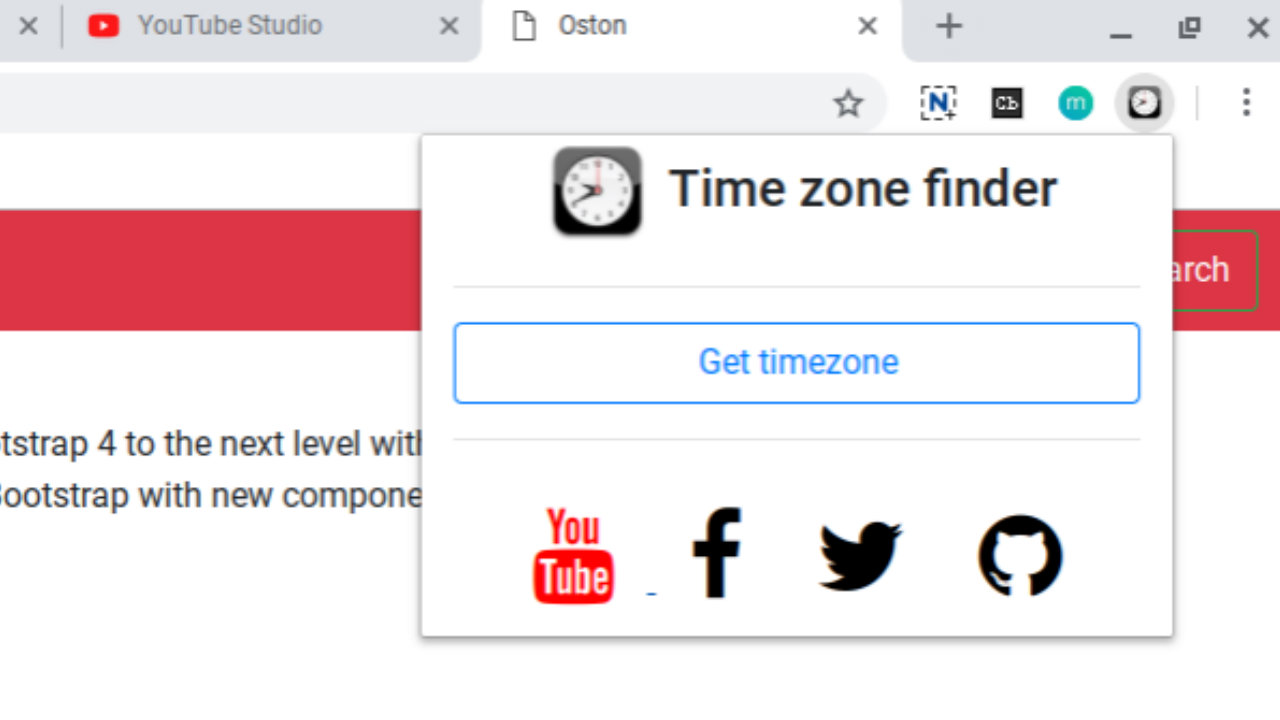
This simple post will give you the basic knowledge on how you can build an extension that allows the users to get the current timezone when they click a button. It will use simple core components to give an introductory demonstration of their relationships.
This is a beginner friendly tutorial that even some one with little knowledge on html,css and javascript can create this kind of extension.
Check out the video:
To get you started, create a new directory to hold the extension's files.You can call it anything you want(it is user defined).
step one
Create a manfiest file. Every extension starts with it's own manifest. Create a file called manifest.json inside the folder or directory you created previously.
step two
Add / include the following code to the manifest.json file;
"manifest_version":2,
"name":"Timezone Finder",
"version":"2.0.1",
"description":"This is a simple extension that displays your current time zone",
}
You can see how it is very easy and simple to create an extension.Only the code we have written up there is enough for us to create an extension.For more information watch the video above.
To get a completed extension: Click here description
Save up to 80% with this Domain & Shared Hosting package deal! 80% OFF - GET OFFER NOW
Related Post(s)
» How to Build a Custom Google Chrome Extension. HTML,CSS & JAVASCRIPT
collections_bookmark Category :: Chrome extensionsdate_range Published :: 5 years ago At: 07:27 AM
event_note Detailed Date :: Dec 05th, 2018
person Writer :: Timothy